【簡単サンプルコード有】GAS(GoogleAppsScript)で LINE のMessagingAPIからFlexMessageを一斉送信する方法

皆さんはLINE公式アカウントを使っていますか?
私は仕事上、LINEアカウントを利用して広報を行うことがあります。
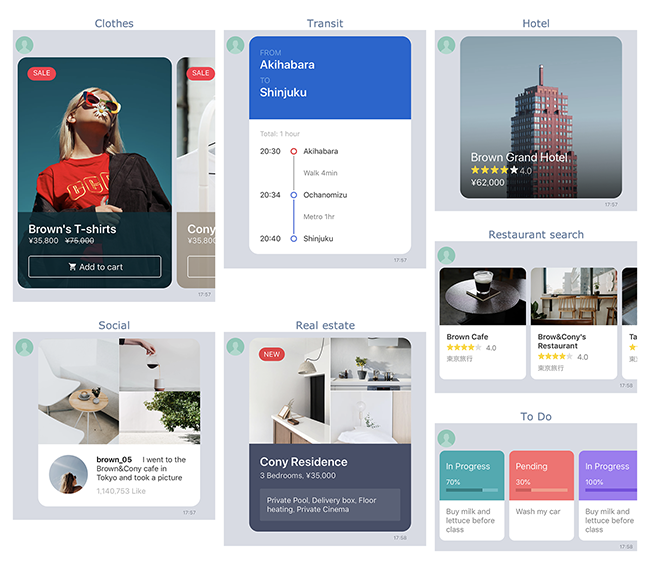
Flex Message は LINE公式アカウントを開設していれば使える、非常に自由度の高いおしゃれなメッセージ形式です。

LINEで集客や広報をしたい方はFlexMessageを使うことで効果的に宣伝活動を行うことができます。
ただ、普通にLINE公式アカウントから送ることができず、「どうやって送ればいいの?」と思っている方も多いはず。
この記事では、初心者でも簡単に Flex Message を送れる方法を、ソースコードと共に紹介します。
今回は友だち登録している方全員に送る方法です。
LINE Business IDの作成と設定
LINE Business IDは作成している前提で進めます。
LINE Developers Console にアクセス
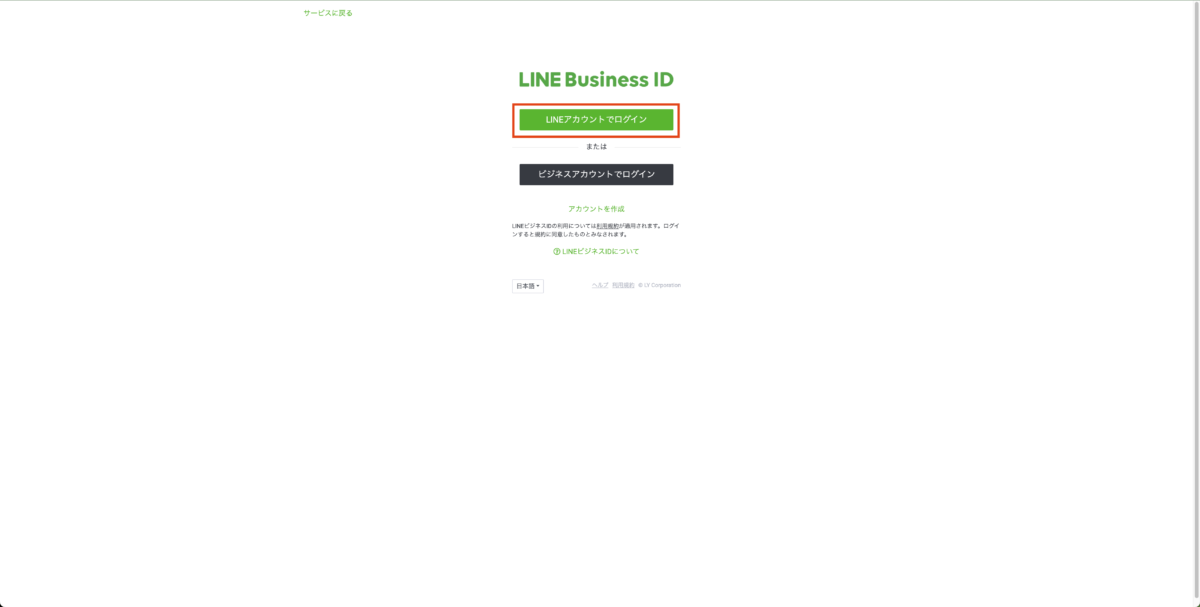
LINE Developers にアクセスし、「ログイン」をクリック。

LINEビジネスIDにログイン
以下の画面からログインしてください。

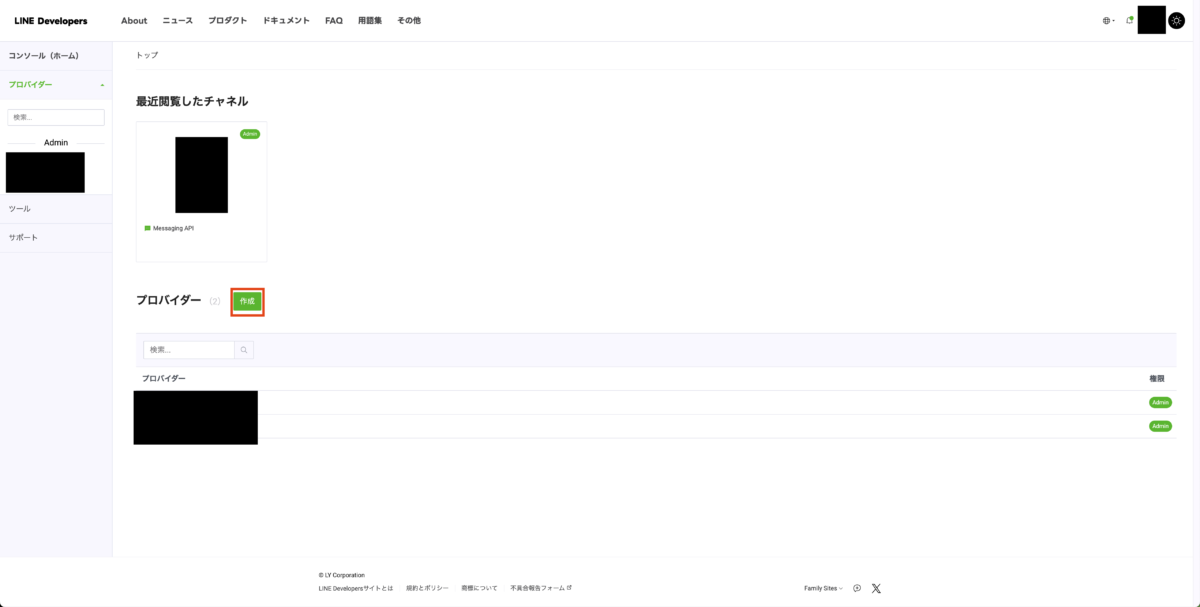
プロバイダーの作成
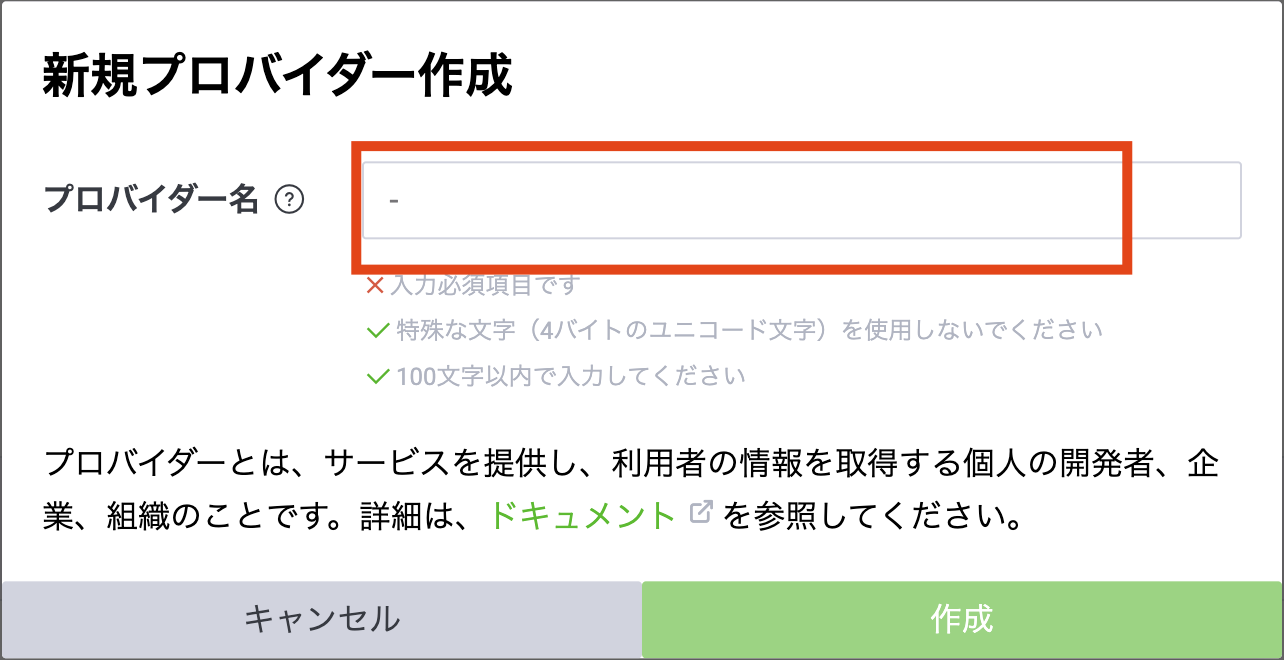
LINE Developersトップページで「プロバイダー作成」をクリックし、プロバイダー名を入力して作成します。
プロバイダー名はなんでも構いませんが、一度設定すると変えられないので、わかりやすい名前にしておきましよう。


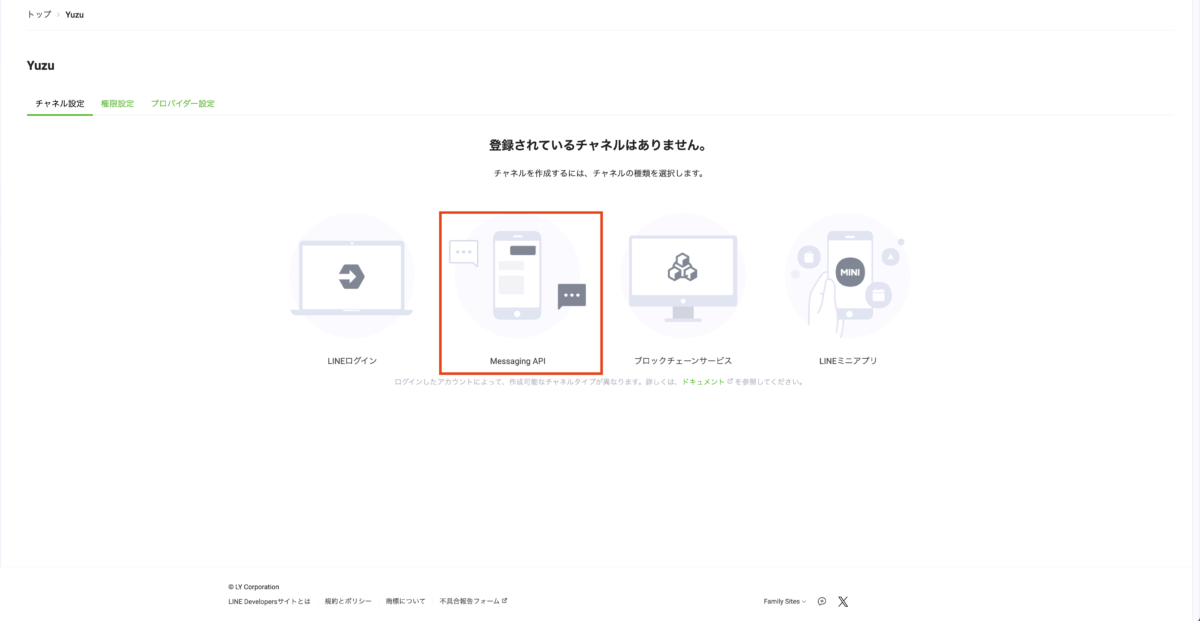
Messaging API チャネルの作成
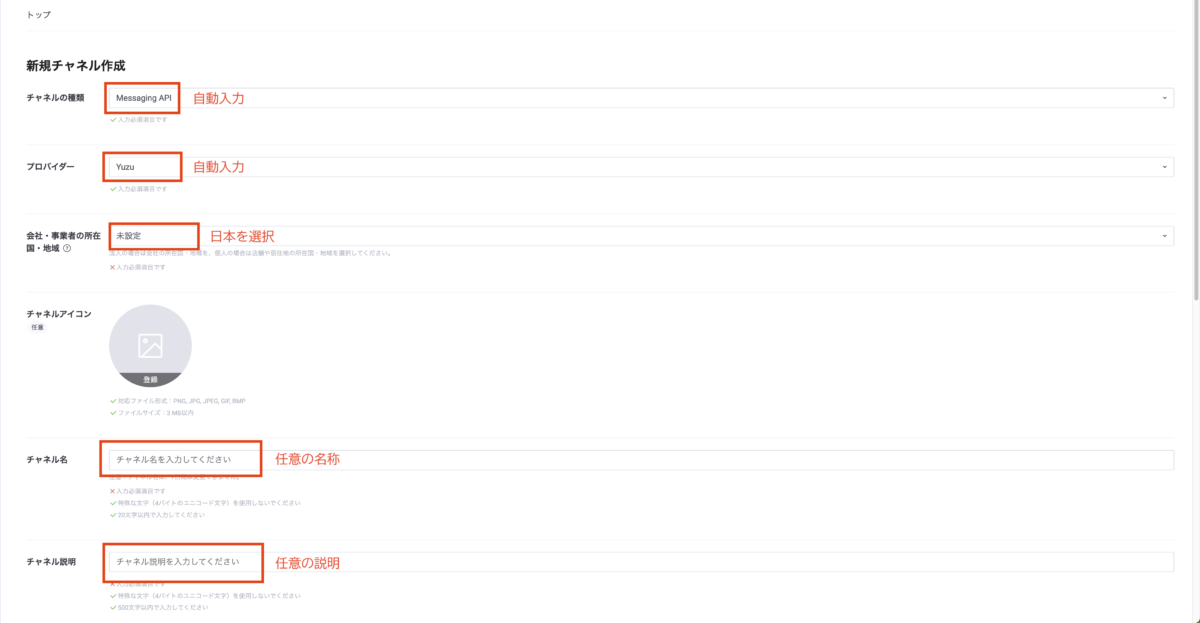
「Messaging API」を選択し、必要な情報を入力してチャネルを作成します。「チャネル」とはメッセージをやり取りするための連絡通路というイメージです。

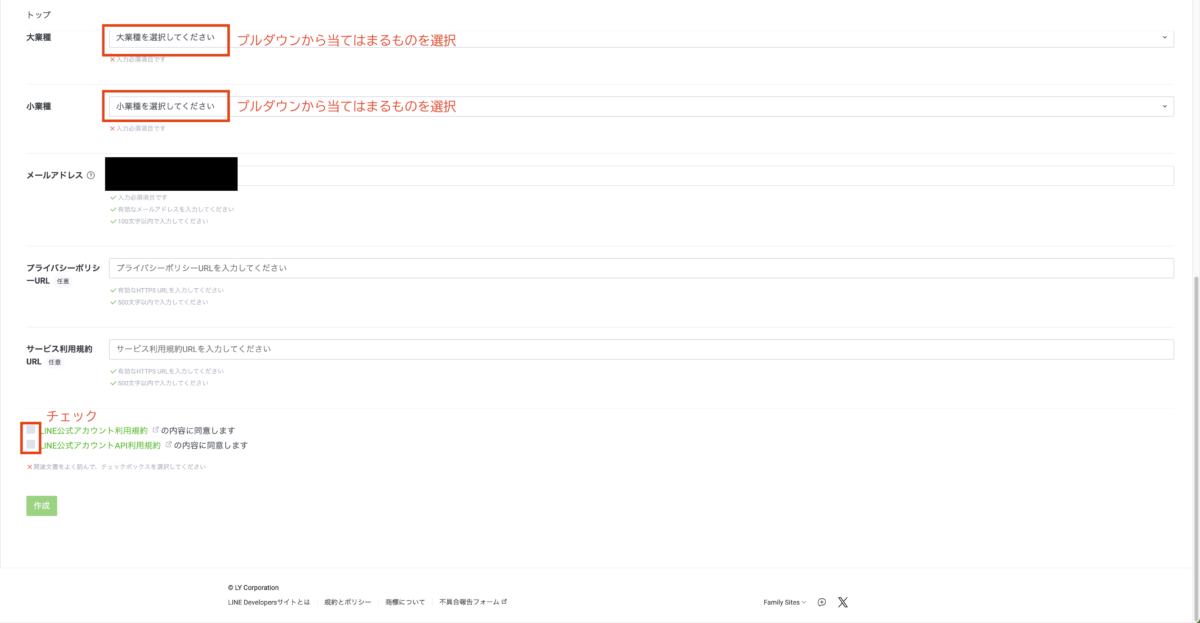
新規チャネル作成の際は、画像を参考に必要事項を入力してください。


チャネルアクセストークンの取得
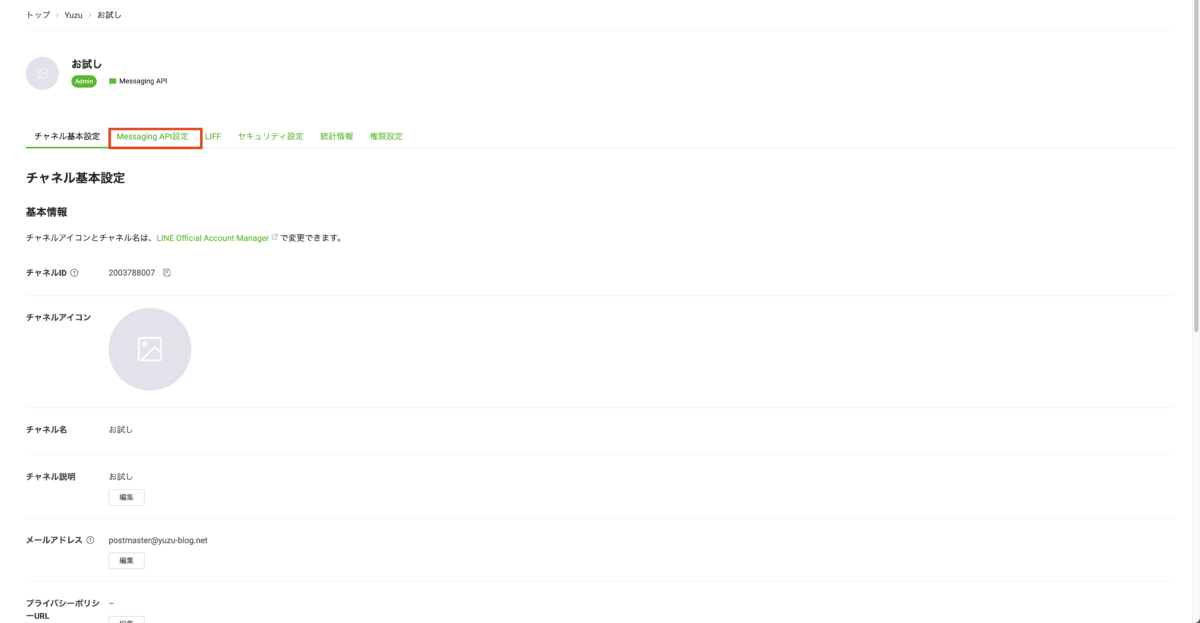
プロバイダーを作成後、チャネルの設定ページで「Messaging API設定」を選択し、「チャネルアクセストークン」の項目でトークンを発行します。


ここで作成したチャネルアクセストークンをGoogle Apps Scriptで指定することで、各チャネルごとにMessaging APIを使用することが可能になります。
Google Apps Script プロジェクトの作成
Google Drive へアクセス
Google Drive にアクセスし、「新規」ボタンから「Google Apps Script」を選択します。
スクリプトの編集
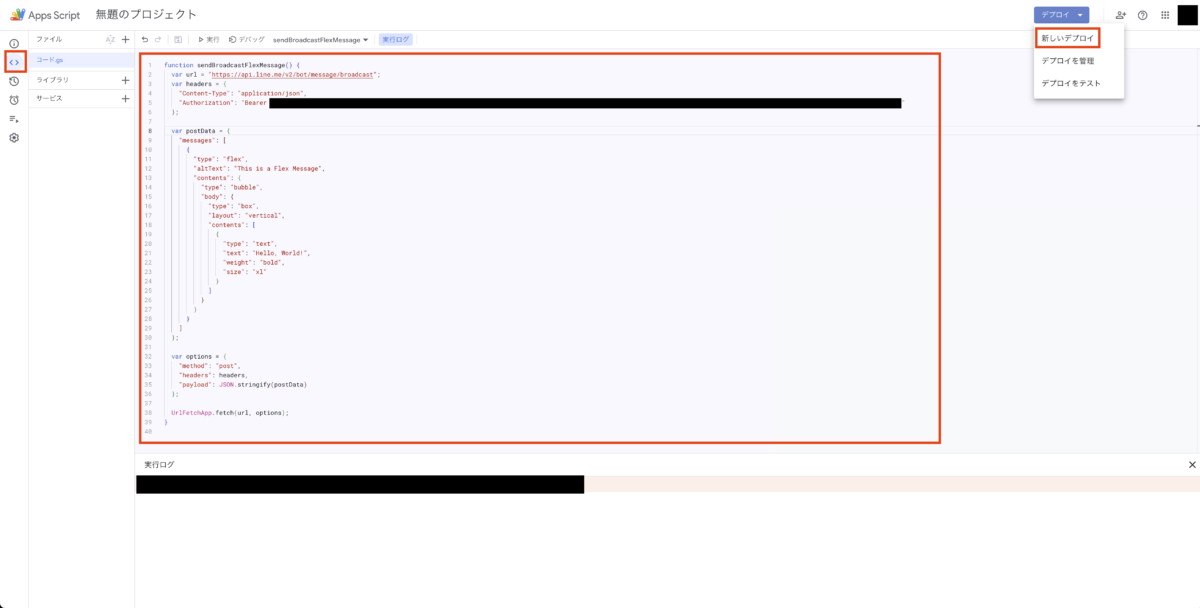
開かれたエディタで、以下のスクリプトを入力または貼り付けます。
function sendBroadcastFlexMessage() {
var url = "https://api.line.me/v2/bot/message/broadcast";
var headers = {
"Content-Type": "application/json",
"Authorization": "Bearer YOUR_CHANNEL_ACCESS_TOKEN"
};
var postData = {
"messages": [
{
//以下に作成したFlexMessageのコード(JSON形式)を貼り付け
"type": "flex",
"altText": "This is a Flex Message",
"contents": {
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Hello, World!",
"weight": "bold",
"size": "xl"
}
]
}
}
}
]
};
var options = {
"method": "post",
"headers": headers,
"payload": JSON.stringify(postData)
};
UrlFetchApp.fetch(url, options);
}

アクセストークンの設定
'YOUR_CHANNEL_ACCESS_TOKEN' の部分を、LINE Developers Console で取得したアクセストークンに置き換えます。コピー&ペーストで置き換えましょう。
それ以外は、基本的にはFlexMessageの部分だけ変えれば大丈夫です。
Flex Message のデザイン
Flex Messageの作成
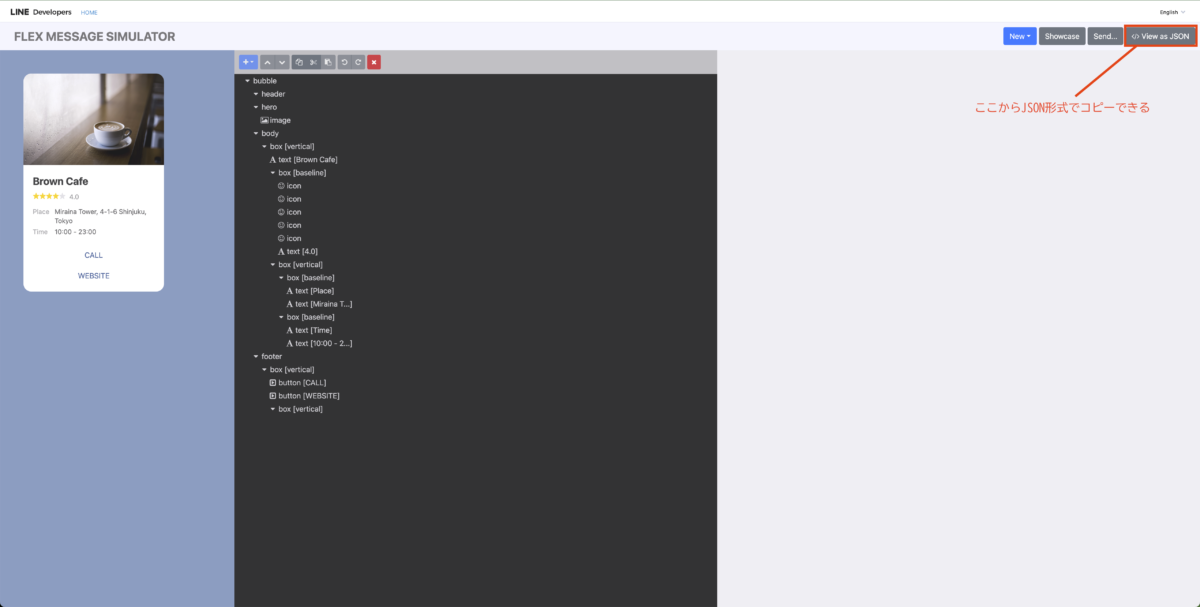
Flex Message Simulator にアクセスし、Flex Message のデザインを作成します。デザインは結構自由度が高いので、自由に作成してみてください。
完成したデザインの JSON をコピーします。

GASへの貼り付け
コピーした JSON を GAS のスクリプト内の contents セクションに貼り付けることで簡単に先ほど作成したデザインを反映させることができます。
メッセージの送信
デプロイ
GASでスクリプトを書いて、いざ実行しようとしても、初回はデプロイが必要になります。
今作成したプログラムを世に公開することで、正式に使用できるようになるということですね。
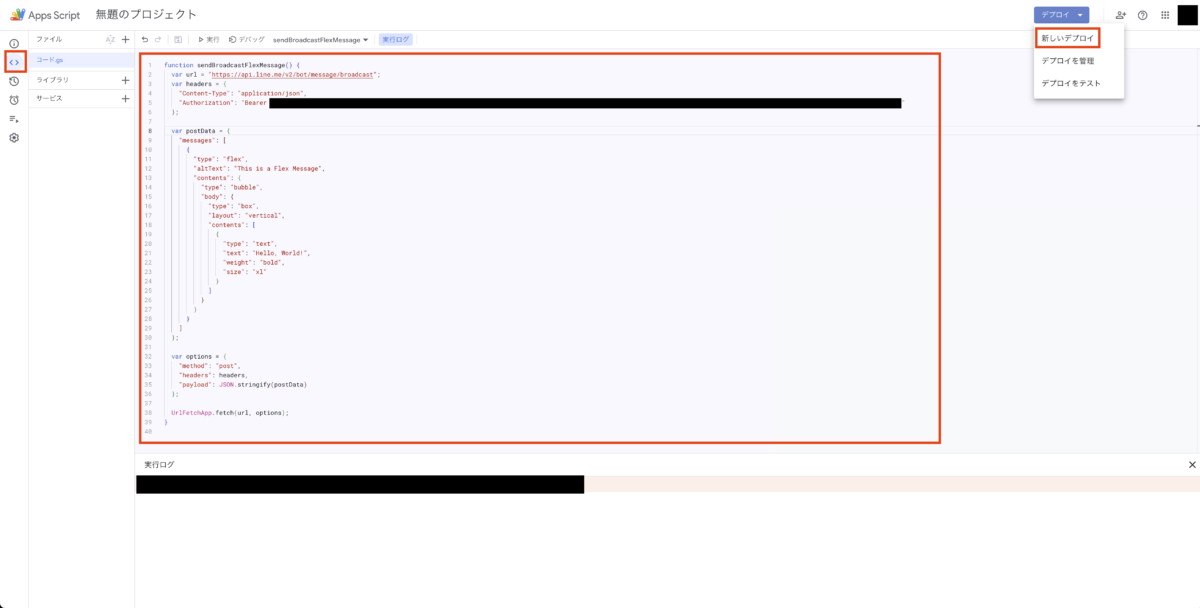
ということで先ほどのGASの画面に戻り、右上の「デプロイ」→「新しいデプロイ」を選択。

出てきたウィンドウの「ウェブアプリ」を選択し、以下の通り選択してデプロイします。

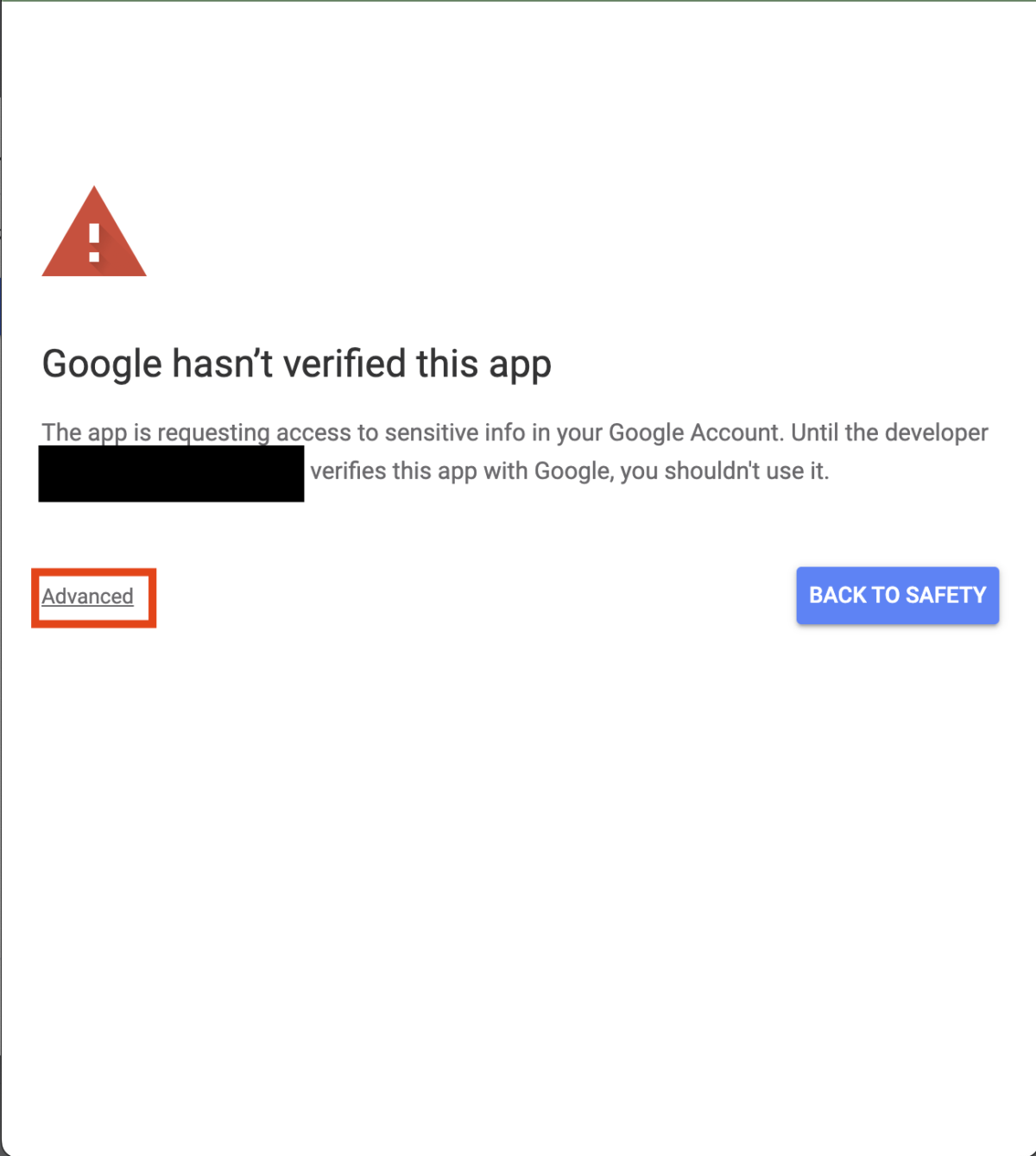
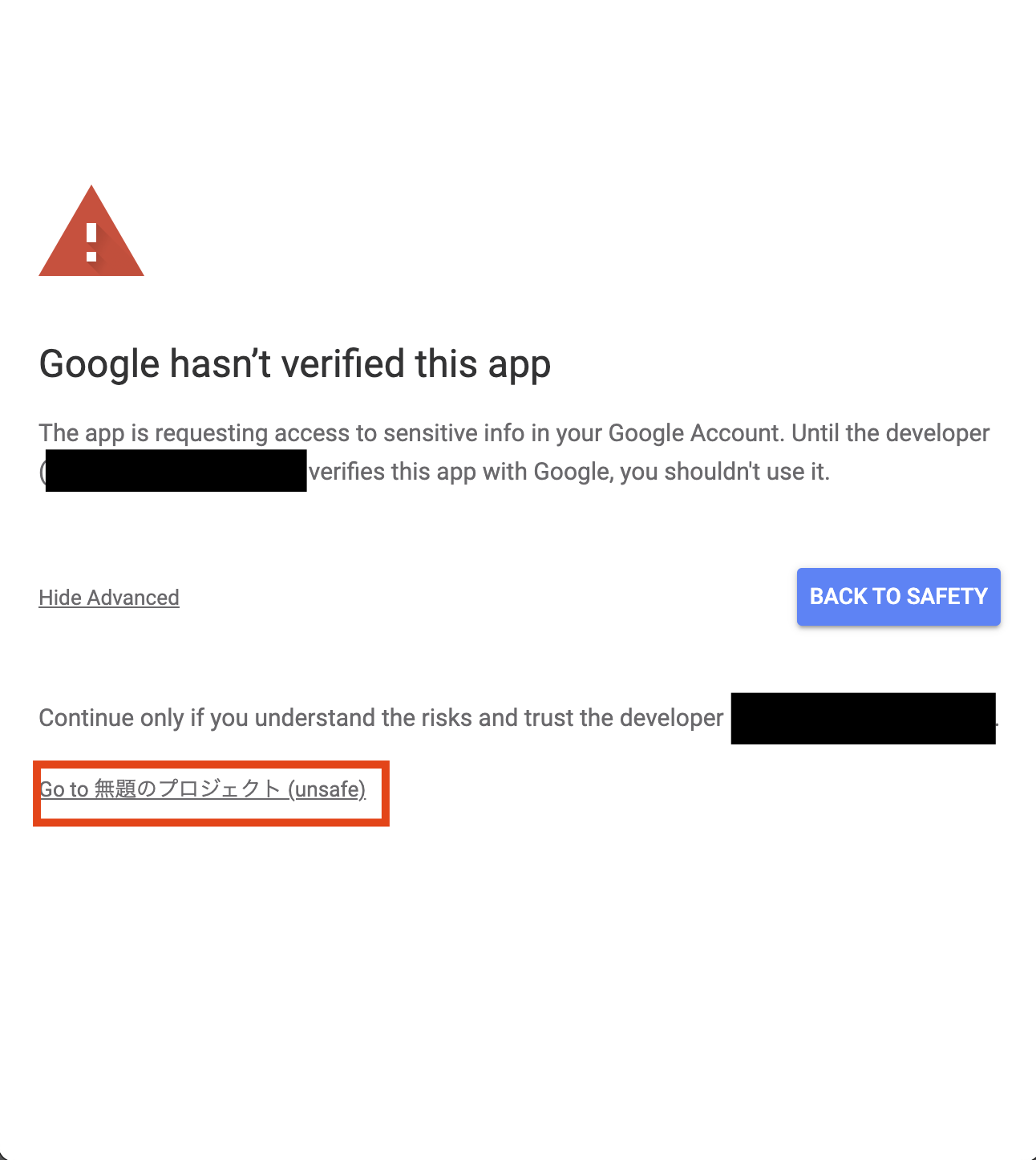
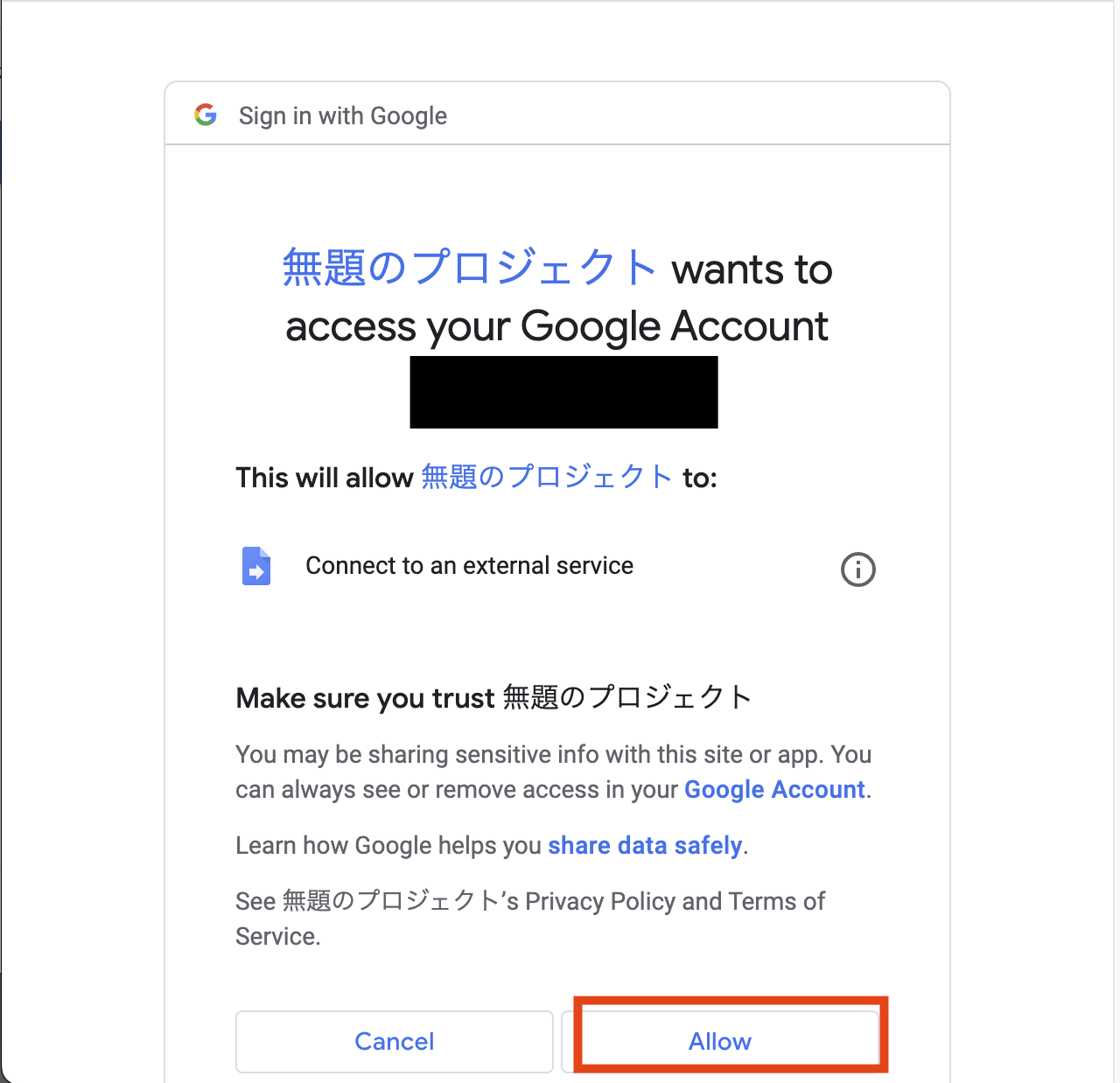
以下のように注意が表示されますが、気にせず進みます。

自分が作ったプログラムで出所もわかっているため、問題なしです。


これでデプロイが完了しました!
送信実行
Google Apps Script の画面上部にある「実行」ボタンをクリックして、スクリプトを実行します。
ログへ「実行完了」と出れば全ての友だちに送信できています。
今回紹介したGASスクリプトもChatGPTのような生成AIを活用すれば、実際簡単に作れてしまいます。
そんな生成AIを学べる「DMM 生成AI CAMP」!
日々の業務に生成AIを取り入れることで、誰にも知られず素早く驚きの成果を出せるように!
相談無料!相談するだけで生成AIプロンプト集がもらえます!
 Yuzu
Yuzuあなたのキャリアが大きく変わるかもしれません!
まとめ
これで、Google Apps Script と LINE Messaging API を使用して、簡単に友達全員に Flex Message を送信できるようになりました!
細かい箇所をいじっていくことで、思い通りのFlex Messageを配信し、顧客の発掘や宣伝に活かすことができます。
何か問題が発生した場合は、各ステップを再確認し、設定やコードに誤りがないかをチェックしてください。
なお、公式アカウントは月200通までのメッセージ配信は無料ですが、より多く送りたい場合には有料プランへの加入が必要です。
今回は備忘録的な記事ですが、LINE活用については、今後も引き続き書いていくつもりです。
ここまでお読みいただき、ありがとうございました!